美美的版型人人愛,但 Blogger 本身提供的預設範本少又不好看(我覺得啦!)還好有好心人士免費提供各式各樣精美的版型,阿貲之前選用的就屬外掛範本;
挑到喜愛的圖案卻發現網頁區太窄,版面浪費太多;版面配置恰當的圖形不愛,選來選去最後還是妥協,認分的用吧!畢竟是 FREE~~~
最近充電去了,足足上了28 小時的數位社群網站相關課程,其中學到如何打造自己喜愛的 blogger,就在這裡現學現賣了,保證簡單易學,不需要會寫程式喔!有需要的朋友儘管拿去用ㄛ~~~
Google Blogger 是一個應用很靈活的平抬,重點是這麼大的公司應不會倒吧!(哈~哈~)
首先進入Blogger 後抬管理

選取左下角的「範本」,下方出現預設版型,沒騙你吧!真的沒特色;
中間秀出目前的版面,再從「自訂」點進去,開始設計符合自己需求的版面

左側有五大功能:「範本」、「背景」、「調整寬度」、「版面配置」、「進階」
挑選一個自己喜歡的配色就可以,版頭部份我們另找一張美美照片或圖片添入就好了!

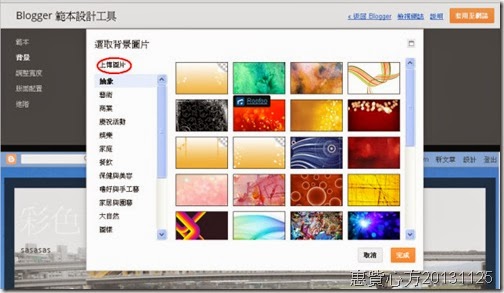
「背景」
預設的背景圖片不喜歡可以刪除,再從圖片旁的”▼” 點入另選圖形

各式各樣圖案供你選擇,若都不滿意,就另外上傳喜愛的圖或照片吧!

「調整寬度」
設定整個網誌可用寬度,阿貲之前用的版型寬度太窄,明明旁邊空空的卻無法使用,有了這個功能就能伸縮自如了!側欄大小也可自行調整喔!(超方便)

「版面配置」
喜歡二欄還是三欄,側欄放左、放右,任君選擇

最後「進階」
此功能主要在設定網誌較細微部份,例如背景顏色、標題的字體大小、字型、側欄的文字大小字形等
這裡阿貲點選了<日期標題>,網頁上方的日期欄即出現紅色虛線方框,表示你目前正在修改的位置,是不是很清楚,不易改錯了!
其他還有很多選項就不一一介紹了,你們有空自己玩玩吧!
全部完成後,記得要按下右上角橙色的<套用至網誌>喔!
按下<返回 blogger >,只剩最後一步了,加油!!!

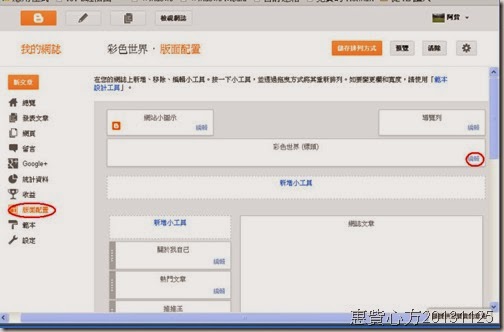
這次選取「版面配置」,即出如上圖的版面草圖
編輯<標頭>部份

找一張你最喜歡或最適合的圖片/照片就大功告成了!

這是阿貲家附近河堤的照片,從彩虹橋遠眺麥帥一橋,怎麼樣?還不賴吧!
你可以依照四季放不同意象的圖片,也可以依心情而定喔!
對了,圖片尺寸最好修的與網誌寬度一樣,圖形才不會失真變形喔!!!
若有不清楚或想補充的,都歡迎留言喔~~~
下一篇
如何安裝facebook粉絲團到側邊欄
http://tzucolorhous.blogspot.tw/2013/12/facebookblogger.html
*********************************************************************************

很實用!!感謝你
回覆刪除謝謝回應,希望對你友幫助
回覆刪除